網頁最後修改時間:2017/09/02
 |
剛好!這篇網頁的前一篇 (*2*nRF24L01+*2* SHT31 單點無線溫溼度傳輸) 的最後提及到 :"之後會需要將收到的溫溼度值上傳到雲端去,希望能利用手機來監控與查詢"。也因為這樣,所以寫了 *2*nRF24L01+*2* 的番外篇,順便來初遇認識一下 Blynk;怎麼使用 Arduino Blynk 函式庫控制 ESP8266 的 AT 指令連線 Blynk Server,以其作為中介與 Blynk app 做雙向溝通。
雖然是 *2*nRF24L01+*2* 的番外篇,但單獨閱讀也沒關係,需要但非必要其前導網頁。
既然這一篇網頁跟 Blynk 有關係,不引用一下 Blynk 官網的標題介紹,有點說不過去:
The most popular mobile app for the IOT. Works with anything: ESP8266, Arduino, Raspberry Pi, SparkFun and others.由上面的描述和下面工作原理圖可以了解,藉由 Blynk Server 做為橋樑,遠端裝置可以利用 Blynk 所提供的函式庫與 Blynk Server 和其 Blynk app 相互溝通互相通訊,不但能遠端控制裝置和顯示感測器數據,還能儲存數據與視覺化數據顯示,更支援 HTTP RESTFUL API 從遠端裝置和 Blynk app 讀取和寫入數據
 |
| How Blynk Works, 來源:Blynk |
Blynk 使用 ESP8266 來做 WiFi 通訊有兩種方法,官網上面建議的用法是把它當成獨立的微控制器來用,而不是本篇所使用 AT 指令的方式。不管使用哪一種方式,對於 Arduino Blynk 函式庫而言,連接 Blynk Server 基本上都是幾行指令就能搞定的事,很適合了解基本網路知識的初學者。
一旦連上 Blynk Server 之後,只要設計好手機端的 Blynk 操作畫面,一經啟動!遠端裝置與 Blynk app 就能開始互傳資料。
在 Blynk 的官網有釋出使用 ESP8266 AT 指令的網頁說明,若不討厭看英文網頁的話可以上去看看
如果按照上面的操作來做不能成功連線的話,那麼就繼續往下看吧!
Blynk 安裝:
首先要安裝手機端的 Blank app,按自己的手機型式下載
/*--*//**---/*///**---*-*////***--*/*///***----*///--*/*///**--*/*//**--**/*//
* iPhone app:
/*--*//**---/*///**---*-*////***--*/*///***----*///--*/*///**--*/*//**--**/*//
* Android app:
/*--*//**---/*///**---*-*////***--*/*///***----*///--*/*///**--*/*//**--**/*//
* Blynk app:
手機安裝好 Blynk app 之後,方便各位一開始不熟 Blynk app,所以我製作了一個相同畫面的副本 QR Code,掃描之後會自動在 Blynk app 自動生成,但如果不清楚的話,就照著下面步驟動手來吧!
Step 0:開啟 app,建立一個新帳號 (使用電子郵件地址)
Blynk app 使用這個帳號 (電子郵件) 傳送 AUTH TOKENS,所以不要隨便填!建議申請一個新帳號,不要用 Facebook 登入 (只是建議,非必要選項)。
 |
| New a Blynk project with QR Code - 00 |
 |
| New a Blynk project with QR Code - 01 |
 |
| New a Blynk project with QR Code - 02 |
 |
| New a Blynk project with QR Code - 03 |
 |
| New a Blynk project with QR Code - 04 |
 |
| New a Blynk project with QR Code - 05 |
Step 5:再次點擊 Node0
 |
| New a Blynk project with QR Code - 06 |
 |
| New a Blynk project with QR Code - 07 |
 |
| Blynk app 寄送的電子郵件格式範例 |
 |
| 原始 Blynk Project |
/*--*//**---/*///**---*-*////***--*/*///***----*///--*/*///**--*/*//**--**/*//
* Arduino 函式庫:
手機的部分搞定之後,接著安裝 Blynk Arduino 用的函式庫
下載 Blynk 函式庫
/*-/--*-*/*/*/*/***//-*-*-**-*/*-*-/*/*/*-*-/-////--/**/**--**/--///--//**----**//--**//**----***//*-**//*
[ 2017-09-02 ]
這裡特別說明一點:下載的網址中有函式庫安裝的說明,一定要照著上面說的步驟安裝函式庫,而不要使用 Arduino IDE 的 "Sketch/Manager libraries..." 自動安裝,否則編譯會出問題!
如果不是很清楚怎麼手動安裝 Arduino 函式庫,閱讀下面這個網頁
How to install Arduino library manually ?
/*-/--*-*/*/*/*/***//-*-*-**-*/*-*-/*/*/*-*-/-////--/**/**--**/--///--//**----**//--**//**----***//*-**//*
參考接線圖:
由於是要測試 Blynk Arduino 函式庫安裝的正確性,以及模擬傳送由 nRF24L01+ 發射端所傳送過來的 raw data 經計算之後的 SHT31 溫濕度值,因此簡化之後參考接線圖如下。
/*-/--*-*/*/*/*/***//-*-*-**-*/*-*-/*/*/*-*-/-////--/**/**--**/--///--//**----**//--**//**----***//*-**//*
[2017-09-02] ESP-01 與 ESP-01S 的不同之處
基本上,ESP-01S 是 ESP-01 的升級版,電路跟天線有再經過最佳化。電路中拿掉了電源 LED 指示燈和變更另一顆 LED 狀態指示燈與 <IO2> (原先與 <UTXD> ) 連接,另外 <RST>、<EN> 和 <IO0> 接腳都已預置上拉,所以對於 ESP-01S 而言 <EN> 不需要再額外與 <3V3> 接在一起。
/*-/--*-*/*/*/*/***//-*-*-**-*/*-*-/*/*/*-*-/-////--/**/**--**/--///--//**----**//--**//**----***//*-**//*
如果使用 ESP8266, ESP-01 無線模組的話,記得接線圖中的 <EN> (也就是 ESP-01 的 <CH_PD> 接腳 ) 必須要接 <3V3>,否則不會動!
 |
| 參考接線圖 |
[ 2017-09-02 ] 暖心提示 !
當使用網頁所提供的程式進行連線的時候,這時若在 UART 視窗出現以下訊息,最大的原因就是沒有根據上圖接好或未使用外接電源導致
雖然也會有其他情況造成此情形,但與本篇網頁使用相同的硬體、程式碼和接線方式之下,其他情況出現的機率不大!若是與網頁使用不同硬體、程式碼和接線方式之下出現問題,請參考上面提供的那個英文參考網頁。
/*-/--*-*/*/*/*/***//-*-*-**-*/*-*-/*/*/*-*-/-////--/**/**--**/--///--//**----**//--**//**----***//*-**//*
/*--*//**---/*///**---*-*////***--*/*///***----*///--*/*///**--*/*//**--**/*//
* 接線材料:
- Arduino Nano / Uno
- 一些杜邦線
- 四通道雙向邏輯電壓準位轉換模組 或使用分壓電路 ( 1K 和 2 K 電阻 )
- Arduino Nano 擴充底板 (可有可無)
- V2.1 版 { 萬物皆聯網-ESP8266 IoT(Internet of Things)入門學習套件 }
裡面有 USB 轉 TTL模組、麵包板電源、杜邦線和 ESP8266, ESP-01S ( Ai-Mod, AT v1.2.0.0 based on SDK v1.5.4.1 )
程式碼:
Blynk Arduino 函式庫使用 AT 指令操作 ESP8266, ESP-01S 與 Blynk Server 連線,要成功!很大的因素在於 AT 指令的韌體版本。雖然我使用的不是官網上面建議的版本 (而是更新的 AT v1.2.0.0),但是又怎樣 ? 沒試怎麼會知道不行!說到底,這些都不是問題,最怕是遇到問題不知道怎麼解決!
/*--*//**---/*///**---*-*////***--*/*///***----*///--*/*///**--*/*//**--**/*//
* Arduino 範例修改:
打開 Blynk Arduino 函式庫自帶的範例 "File/Examples/Board_WiFi/ESP8266_Shield",開始進行修改。
ESP8266_Shield 這個內建的範例程式,適用於 ESP8266 早年出來的 AT 指令 9600 bps 的版本 (不修改 UART 速率的情況下),不過現在預設的 UART 通訊速率都是 115200 bps,所以未修改前不能成功通訊;另一個問題,範例程式預設使用的開發板不是 Nano,所以編譯會出現 'Serial1' was not declared in this scope 的錯誤,而且 Nano 也沒有第二個 Hardware Serial 可以用。
所以,問題找到了,接下來就是解決問題!
找到下面這一行,在 #define EspSerial Serial1 前面加兩條斜線註釋掉
// Hardware Serial on Mega, Leonardo, Micro... //#define EspSerial Serial1
然後緊接在下面的程式碼,複製下方這一段最下面兩行程式碼
// or Software Serial on Uno, Nano... //#include <SoftwareSerial.h> //SoftwareSerial EspSerial(2, 3); // RX, TX
然後貼到程式碼的第一行,並把前面的雙斜線註釋刪除掉
#include <SoftwareSerial.h> SoftwareSerial EspSerial(2, 3); // RX, TX /* Comment this out to disable prints and save space */ #define BLYNK_PRINT Serial
在 setup() 函式裡
- line 4:變更 wifi 使用 Hardware Serial
- line 8, line 13:互換註解
- line 9:變更使用無線模組預設的通訊速率 115200 bps (ESP8266_BAUD)
- line 14:修改 Serial.being() 為 debugSerial.begin()
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | // Your ESP8266 baud rate: #define ESP8266_BAUD 115200 ESP8266 wifi(&Serial); void setup() { // Set ESP8266 baud rate Serial.begin(ESP8266_BAUD); delay(10); // // Debug console debugSerial.begin(ESP8266_BAUD); delay(10); Blynk.begin(auth, wifi, ssid, pass); } |
最後,再跳回程式碼的第一行 (最上面註解的最下面)
- line 2:變更 ESPSerial() 名稱為 debugSerial()
- line 4:修改 BLYNK_PRINT 定義為 debugSerial
1 2 3 4 | #include <SoftwareSerial.h> SoftwareSerial debugSerial(2, 3); // RX, TX /* Comment this out to disable prints and save space */ #define BLYNK_PRINT debugSerial |
設定好 Arduino IDE 中的相關選項之後,按下編譯按鈕,看編譯結果是否正常無誤 ? 如果正常編譯成功,就繼續往下;如果不行,別往下了!往上看吧!
/*--*//**---/*///**---*-*////***--*/*///***----*///--*/*///**--*/*//**--**/*//
* Blynk 手機端連線首次測試:
上面的程式碼修改之後還不能直接上傳到 Arduino (Nano) 開發板上,還少 WiFi 和 Blynk app 的資料沒有填上去!
- line 3:填入電子郵件上面 Auth Token:後面那一整串文字取代 YourAuthToken
- line 7:連線使用的 SSID 名稱
- line 8:SSID 連線的密碼
1 2 3 4 5 6 7 8 | // You should get Auth Token in the Blynk App. // Go to the Project Settings (nut icon). char auth[] = "YourAuthToken"; // Your WiFi credentials. // Set password to "" for open networks. char ssid[] = "YourNetworkName"; char pass[] = "YourPassword"; |
修改後存檔,接上 Arduino 開發板到 PC 上,上傳程式。
上傳完成之後,插上 USB 轉 TTL 模組 --> 打開 UART 通訊軟體連線 USB 轉 TTL 模組 --> 開啟麵包板模組電源 --> 按下 Arduino 開發板 Reset 按鈕,等待一會兒! UART 通訊軟體的畫面就會出現類似下面的輸出,表示程式正常運作了!
 |
| Blynk 連線輸出訊息 |
[ 溫馨提醒! ]
此程式的輸出只能選擇 USB 轉 TTL 模組所連接的 COM Port,不要選擇 Arduino 開發板與電腦連接的 COM Port;COM Port 的號碼可用裝置管理員查看。
進行燒錄的時候,請務必拔掉 USB 轉 TTL 模組和關閉麵包板模組的電源,否則程式上傳會失敗!
*********************************************************************************
上面程式一旦成功執行之後,接著只要在 Blynk 手機端新建一個 Project,馬上就可以經由 Blynk Server 監視與控制 Arduino 既有的 IO 週邊,(大部分) 不需要再額外加入任何程式。
但,在這裡不需要再產生一個新的 Blynk Project,否則需要再重新修改 Auth Token 上傳程式一遍。利用剛剛已經建立的 Blynk Project,在裡面已經預先加入了一個按鈕,只要將這個按鈕設定與 Arduino 開發板上面的接腳連接好,就可以直接控制,非常容易!
按鈕我已預先跟 <D13> ( Arduino Nano 內建的 LED 指示燈接腳 ) 連接,所以先將手機連上網路 (3G、4G 或是WiFi 網路...,反正只要連上網就對了),按下畫面右上方三角形按鈕啟動連線。
一旦成功,手機上面的 "D13" 按鈕就能控制 Aruduino Nano 的 LED 亮滅,動手試試吧!
 |
/*-/--*-*/*/*/*/***//-*-*-**-*/*-*-/*/*/*-*-/-////--/**/**--**/--///--//**----**//--**//**----***//*-**//*
接下來內容需要特別了解,Blynk 如何由 Arduino 傳送資料給手機端?手機端怎麼設定 ?
這些內容都在 Blynk 官網的 DOCS 網頁有很詳細的說明,如果接下來關於 Blynk 的部分有些不清楚,請看官網的說明網頁 Blynk DOCS
/*-/--*-*/*/*/*/***//-*-*-**-*/*-*-/*/*/*-*-/-////--/**/**--**/--///--//**----**//--**//**----***//*-**//*
Blynk 的資料傳送:
在 *2*nRF24L01+*2* SHT31 單點無線溫溼度傳輸 一篇中,成功了傳送與接收 SHT31-D
的溫溼度資料。我們最終的目的,是希望能夠將溫濕度資料傳送到 IoT Server (像是 ThingSpeak,這在部落格中已經有多則相關網頁) 作紀錄,後來更希望能夠將數值顯示在手機上作監控;後來發現,好像都能在 Blynk 做到!
為了將 *2*nRF24L01+*2* 所取得的溫溼度值傳送出去,Blynk Arduino 函式庫使用 Virtual Pin 的方法。在完整將 nRF24L01+ 溫溼度的程式與 Blynk 結合之前,下面先了解一下 Virtual Pin 怎麼用來傳送資料,程式應該怎麼寫
/*--*//**---/*///**---*-*////***--*/*///***----*///--*/*///**--*/*//**--**/*//
* 加入溫濕度的模擬數據:
在不增加現有接線以及大量增加程式碼的情況之下,我採用模擬兩個溫溼度值方式做測試:設定溫度在 30 - 35°C,濕度在 70 - 85%RH 的範圍跳動,溫濕度每隔 5 秒鐘傳送一次。
/*-/--*-*/*/*/*/***//-*-*-**-*/*-*-/*/*/*-*-/-////--/**/**--**/--///--//**----**//--**//**----***//*-**//*
[ 2017-09-02 ] Blynk 資料傳送提醒
傳送數據給 Blynk Server,限制每一個 PIN 每一分鐘一筆數據,若一分鐘之內傳送多次,則會將其平均作為此分鐘的數據。
數據傳送的間隔必須考量到微控制器與 Blynk Arduino 函式庫的限制,太密集的傳送間隔會讓微控制器掛掉,也沒有意義!
對於 Blynk 的操作上,下面提供幾個來自官網的建議與限制說明:
Limitations and Recommendations/*-/--*-*/*/*/*/***//-*-*-**-*/*-*-/*/*/*-*-/-////--/**/**--**/--///--//**----**//--**//**----***//*-**//*
- Don’t put Blynk.virtualWrite and any other Blynk.* command inside void loop() - it will cause lot’s of outgoing messages to our server and your connection will be terminated;
- We recommend calling functions with intervals. For example, use BlynkTimer
- Avoid using long delays with delay() – it may cause connection breaks;
- If you send more than 100 values per second - you may cause Flood Error and your hardware will be automatically disconnected from the server;
- Be careful sending a lot of Blynk.virtualWrite commands as most hardware is not very powerful (like ESP8266) so it may not handle many requests.
延續上面的程式,在 ESP8266 wifi() 至 setup() 中間插入下面 virtual pins ( line 3 - line 28 ) 這一段的程式碼
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | ESP8266 wifi(&Serial); /** virtual pins */ //////////////////////////////// // V1: 溫度 (-40 ~ 125 degC) // V2: 濕度 (0 ~ 100 %RH) //////////////////////////////// //unsigned char rawdata[6]; float calcData[2]; // [0]:溫度, [1]:濕度 BlynkTimer timer; /** * [insertTRH 插入模擬的溫溼度值] * */ void insertTRH() { // 溫溼度使用浮點數模擬值 // 保持模擬溫度在 30 ~ 35 degC 之間 calcData[0] = 30.0 + (millis() % 5) * 0.99; // 保持模擬濕度在 70 ~ 85 之間 calcData[1] = 70.0 + (millis() % 15) * 0.99; // storing float in V1 pin and V2 pin on server Blynk.virtualWrite( V1, calcData[0] ); Blynk.virtualWrite( V2, calcData[1] ); } //--------------------------- end of virtual pins void setup() { |
其中,在 insertTRH() 函式中,V1 和 V2 是 Blynk Project 上面的兩個顯示溫濕度的 Guage 和用在中間部分的 Graph 的 Virtual Pin (虛擬接腳),溫溼度的數據直接計算之後寫入到這兩個虛擬接腳,傳送到 Blynk Server 再轉到 Blynk app 的 Project。
要觀看畫面上元件的設定,先停止 Blynk Project 運行,點擊感興趣的畫面圖示,就能進入元件的設定畫面。
例如,點擊 SHT31 溫度 Guage 圖示進入其設定畫面,設定虛擬接腳為 V1,其值範圍介於 -40 ~ 125°C,顯示至小數點第二位,單位為 °C
 |
| Guage 設定畫面 |
在 setup() 的最後一行插入下面程式碼
timer.setInterval( 5000L, insertTRH );
在 loop() 的最後一行插入下面程式碼
timer.run();
完成上面程式碼的新增之後,存檔後編譯並上傳。如果一切順利的話,那個打開剛剛建立的 Blynk app 並執行,就能開始看到畫面上方兩個 Guage 數值的變化。經過幾分鐘之後,中間 Graph 就會開始有圖形跑出來。經過一個小時之後,就會看到類似我手機上面的畫面
 |
| Blynk Project 運行超過 1 小時的手機畫面 |
 |
 |
 |
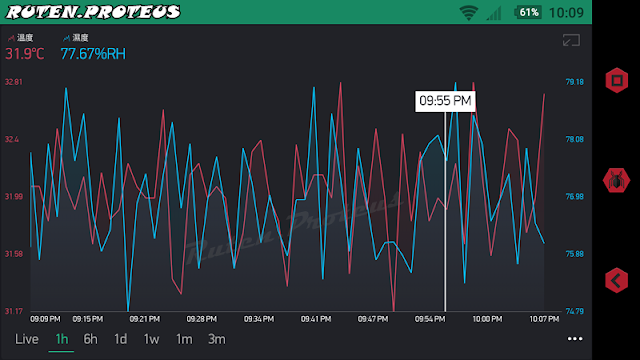
| Blynk Graph 放大 |
 |
| Blynk Graph 數據點資料顯示 |
結論:
雖然在 Blynk 官網並不建議初學者使用 AT 指令操作的 ESP8266 無線模組與 Blynk Server 通訊,但用了又怎樣 ? 只要動作符合最終使用的目的,什麼方法都好 !
完成了 Blynk 數據傳送的目的之後,在下一篇,將完整整個 nRF24L01+、Blynk 和 ESP8266 之間的程式,完成單點無線溫溼度值的程式。
<< 部落格相關網頁 >>
- 當 ESP8266 遇上中華電信 IoT 智慧聯網大平台 { 入門 - 07 } - 結合 Arduino + ESP8266 實現 MQTT 主題訂閱與接收
- 當 ESP8266 遇上中華電信 IoT 智慧聯網大平台 { 入門 - 06 } - 了解 MQTT 協議,學習如何訂閱 MQTT 主題與接收 MQTT 發佈消息
- 當 ESP8266 遇上中華電信 IoT 智慧聯網大平台 { 入門 - 05 } - 結合 ESP8266 發佈 MQTT 消息
- 當 ESP8266 遇上中華電信 IoT 智慧聯網大平台 { 入門 - 04 } - 了解 MQTT 協議,學習如何發佈 MQTT 消息
- 當 ESP8266 遇上中華電信 IoT 智慧聯網大平台 { 入門 - 03 } - 使用 Arduino + ESP8266 上傳 SHT31 溫溼度數據
- *2*nRF24L01+*2* SHT31 單點無線溫溼度傳輸
- 初遇 Blynk ( 物聯網手機 APP ) - 如何使用 Arduino 和 AT 韌體 ( Ai-Mod, AT v1.2.0.0 based on SDK v1.5.4.1 ) 的 ESP8266 (ESP-01, ESP-01S) 連上 Blynk 伺服器和儲存數據 {*2_1*nRF24L01+*2_1*}
- *3*nRF24L01+*3* 初遇 Blynk - 建立從 nRF24L01+ 到 ESP8266 再到 Blynk 的 SHT31 單點無線溫溼度傳輸物聯網



請問我要如何多隻手機以blynk.控制一臺arduino,也就是auth token如何複製到多個APP上。謝謝。
回覆刪除應該不是這樣用的!
回覆刪除一但手機端的 Blynk APP 都有了相同的 auth token,哪麼每個人都有了修改 Blynk Project 的權限,所以只能分享你所建立的 Blynk Project,只有你(擁有者)可以修改,但是修改之後的畫面都會一起同步到其他手機上。
看這裡的說明 http://docs.blynk.cc/#sharing 就會了解!
請問如何將arduino偵測到的相同數據 傳至blynk 裡面不同的project
回覆刪除看看這個是不是你要的,裡面的描述與 Arduino IDE 都有範例可看
刪除http://docs.blynk.cc/#widgets-other-bridge
請問blynk要如何轉換成自製的手機 APP呢?
回覆刪除Google 是你的好朋友!或是可參考下面這個網址裡的說明
刪除http://help.blynk.cc/publishing-apps-made-with-blynk/export-project-made-with-blynk-into-a-standalone-app